Markdown 引用中嵌套代码块
最近有篇文章在引用中嵌套代码块,在 Typora 编辑器和博客的 NexT 主题中显式效果不一样,所以特地深入探究了一下。
以下测试效果基于 Hexo 3.8.0 、NexT 主题 NexT.Gemini v6.6.0。
会出问题的写法

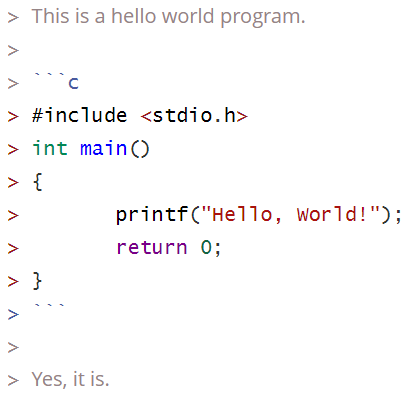
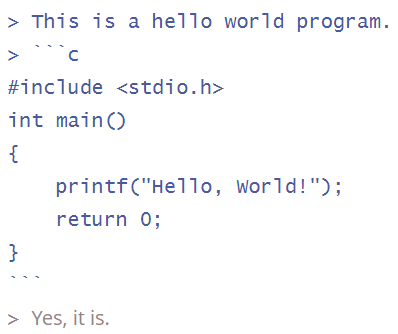
错误写法的源代码

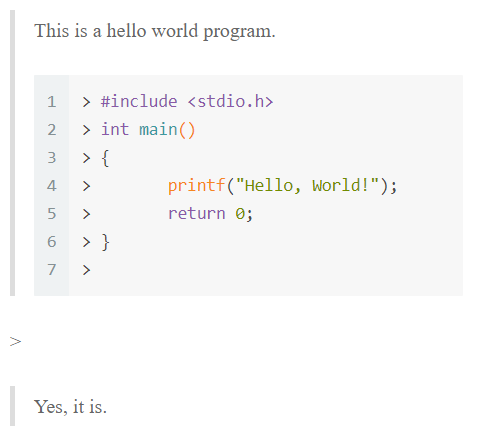
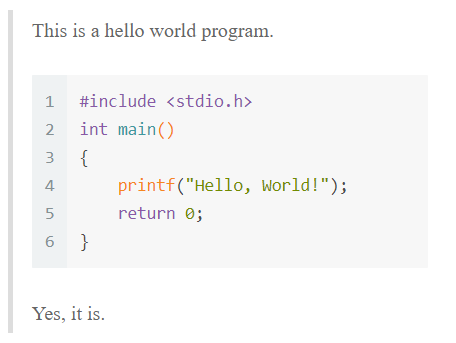
错误写法在 Hexo 中的渲染

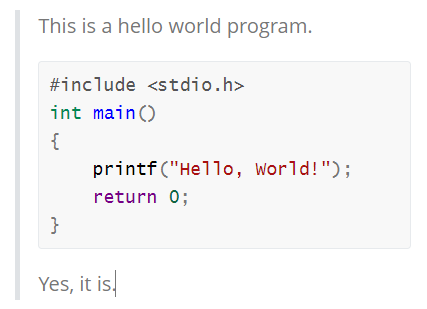
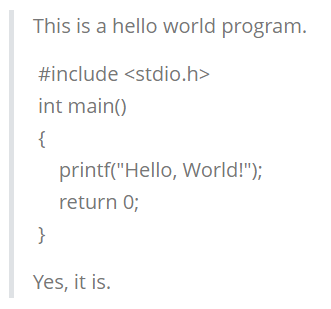
错误写法在 Typora 中的渲染
问题
显示效果
| Hexo | Typora | |
|---|---|---|
| 是否正常 | 不正常,有多余的 >,代码块和下一段文本中间会断开 | 正常 |
| 是否有代码块效果 | 有 | 有 |
| 是否有行号 | 有 | 有 |
| 是否有配色 | 有 | 有 |
正确的写法
正确写法1:使用 Hexo 特定代码块写法

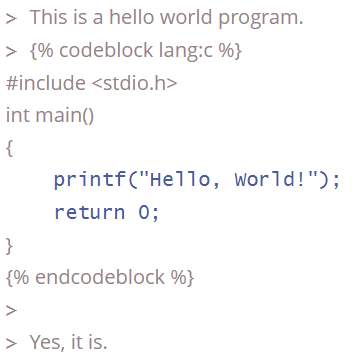
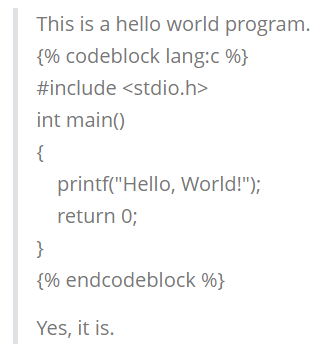
正确写法1的源代码

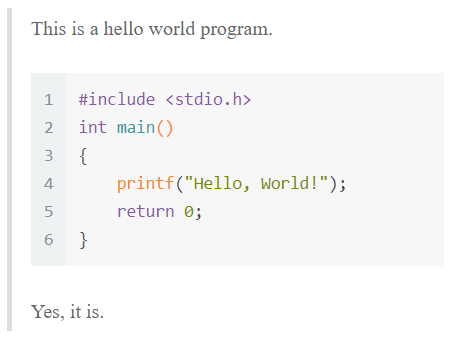
正确写法1在 Hexo 中的渲染

正确写法1在 Typora 中的渲染
需要注意的一个地方
在 {% endcodeblock %} 这一行后边和下一段文本之间需要空一行,空的这一行开头只有一个 > ,这样才能正常显示。
还需要注意的是,.md 源文件中所有的用花括号和百分号括起来的部分被看作 hexo 的 block 标签,就像这样 {% %}。如果单独出现是会报 template render error 错误的。所以如果想让其正常显示,需要使用 {% raw %}{% endraw %} 括起来。如下所示:

显示效果
| Hexo | Typora | |
|---|---|---|
| 是否正常 | 正常 | 不正常 |
| 是否有代码块效果 | 有 | 无 |
| 是否有行号 | 有 | 无 |
| 是否有配色 | 有 | 无 |
相关代码:
1
2{% codeblock %}
{% endcodeblock %}
正确写法2:多四个空格
在引用的文本中,在某一行的前边比其他行的开头多打 4 个空格,这一行在 Hexo 中会自动变为代码块显示。

正确写法2的源代码

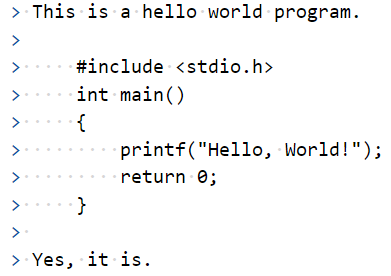
正确写法2在 Hexo 中的渲染

正确写法2在 Typora 中的渲染
显式效果
| Hexo | Typora | |
|---|---|---|
| 是否正常 | 正常 | 不正常 |
| 是否有代码块效果 | 有 | 无 |
| 是否有行号 | 无 | 无 |
| 是否有配色 | 无 | 无 |
正确写法3:代码块中不使用 >

正确写法3的源代码

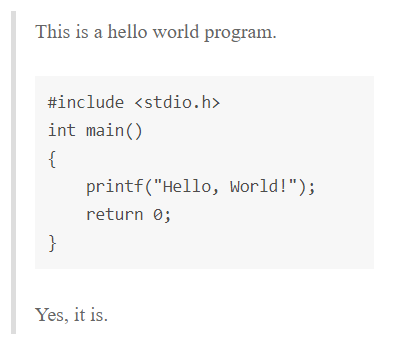
正确写法3在 Hexo 中的渲染
⚠ 如果使用 Typora 编辑器,需要注意
Typora 编辑器中,只能在源代码模式下进行这样的编辑,但是一旦退出源代码模式,Typora 就会自动给很多行前边都加上 >,还会在每行前边都加上很多空格。所以,除非直接在源代码模式下编辑之后不再退出源代码模式,才能保证显示效果。
显示效果
| Hexo | Typora | |
|---|---|---|
| 是否正常 | 正常 | 不正常,且会导致其他部分不正常显示 |
| 是否有代码块效果 | 有 | 无 |
| 是否有行号 | 有 | 无 |
| 是否有配色 | 有 | 无 |




















